一、引用clipboard的js文件

二、编写代码。data-clipboard-action=“copy”,代表要执行的动作是复制。data-clipboard-target里面要是要选择复制的元素。

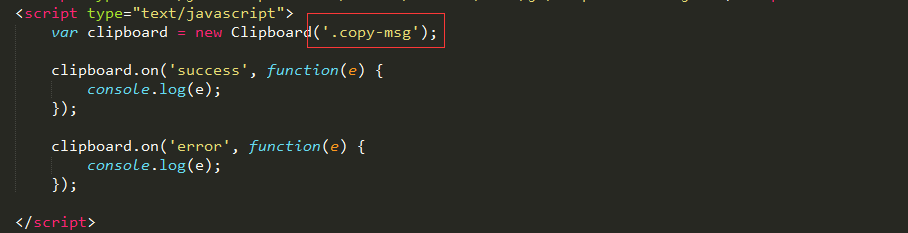
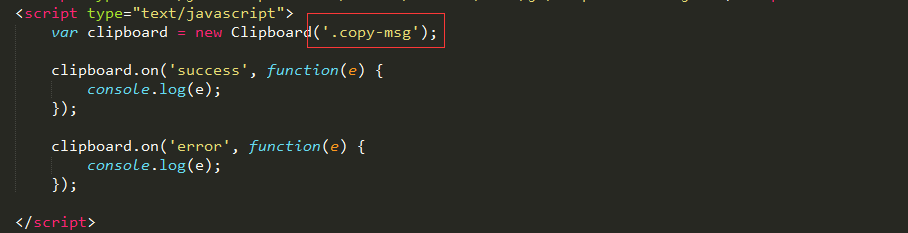
三、编写js代码,新建的一个clipboard对象选择的是复制按钮的class,也可换成id或者元素

input和textarea的复制同理↑↑↑
本文共 231 字,大约阅读时间需要 1 分钟。
一、引用clipboard的js文件

二、编写代码。data-clipboard-action=“copy”,代表要执行的动作是复制。data-clipboard-target里面要是要选择复制的元素。

三、编写js代码,新建的一个clipboard对象选择的是复制按钮的class,也可换成id或者元素

input和textarea的复制同理↑↑↑
转载于:https://www.cnblogs.com/yuanxinru321/p/7457869.html